教程:商品详情H5页面,如何生成一个产品信息二维码?

在上一篇文章中,我们介绍了在每个商品已经详情页面链接的情况下,如何制作将多个商品的详情页面链接放在一个二维码里面。上期内容回顾,请查看文章结尾的相关阅读部分。
今天的文章主要介绍:"在没有商品详情页面链接的情况下,如何制作一个产品信息二维码?以及如何将多个商品的H5页面合并显示在一个二维码里面?"
如何实现???先通过H5编辑功能,为每一个商品单独生成一个包含商品详情信息的H5页面。再通过“H5编辑”功能,或者是“社交媒体”功能,将多个商品的H5页面汇集展示在一个二维码界面中。
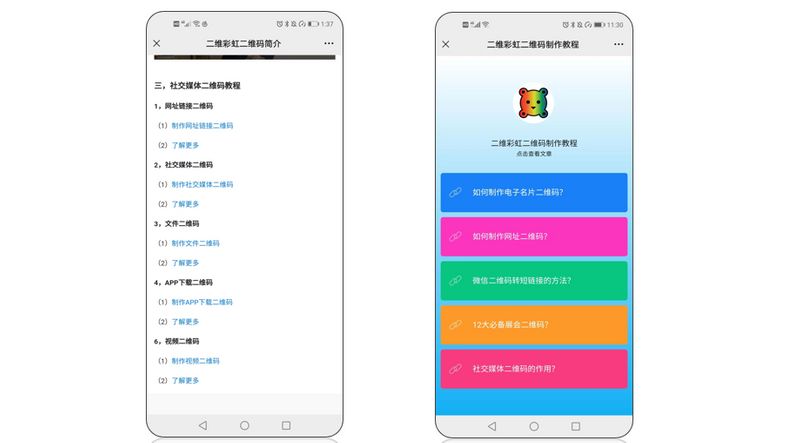
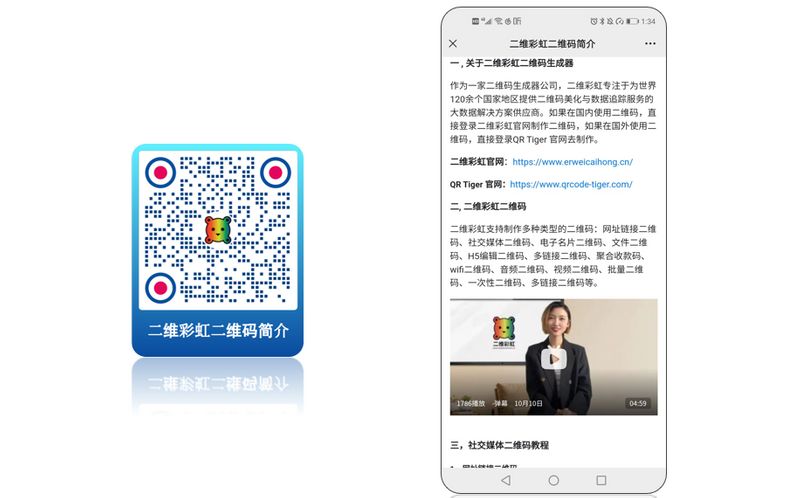
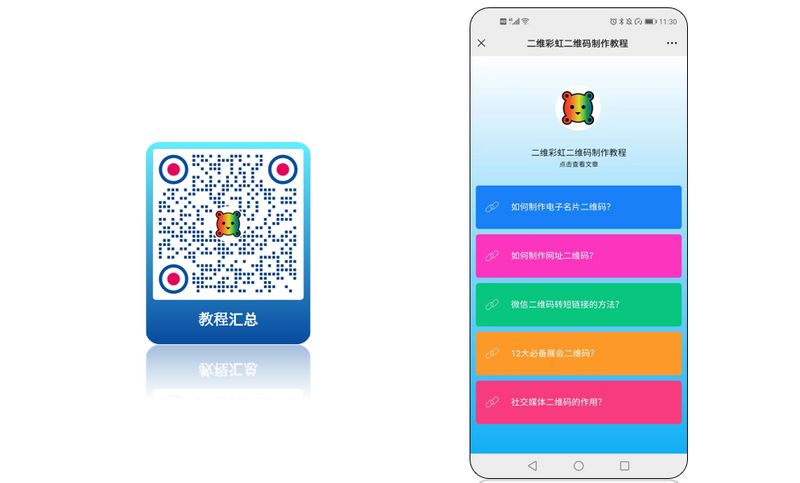
展示效果如下:

左图是H5编辑二维码界面,右图是社交媒体二维码界面
具体操作步骤:
第一步: 为每一个商品制作产品信息二维码。使用二维彩虹的H5编辑功能。
(1)登录二维彩虹官网 www.erweicaihong.cn
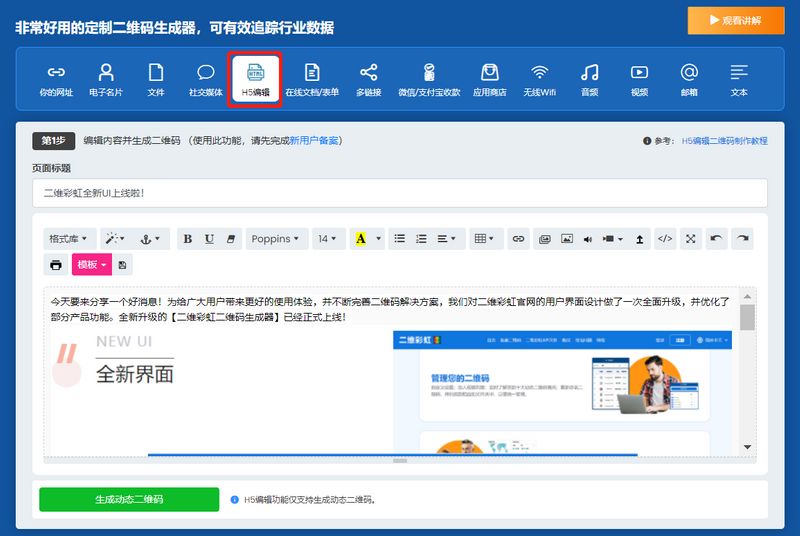
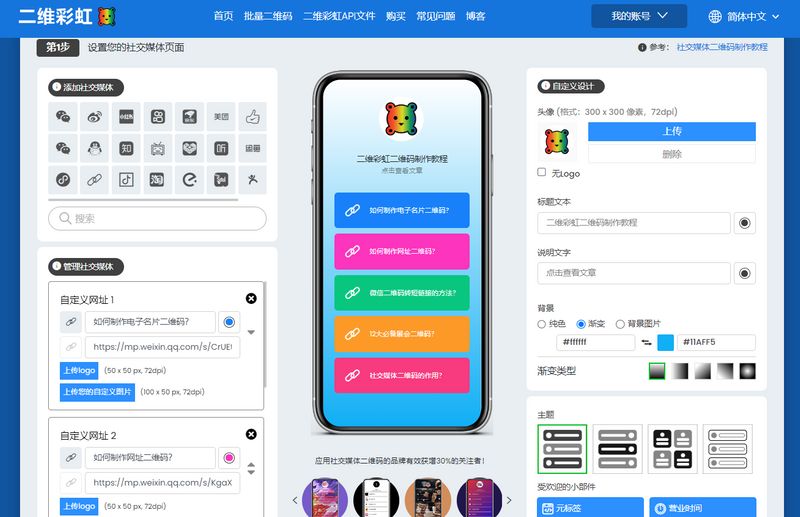
(2)选择“H5编辑”选项,并填写内容
在此页面可以填写产品的详细信息,内容可以包括文字、图片、链接、甚至视频等文件。

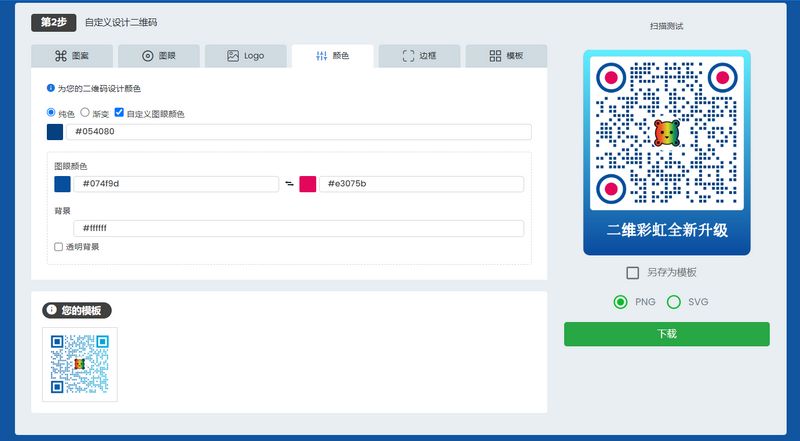
(3)生成动态二维码,并美化设计二维码

(4)扫码测试
到这里,一个商品的详情信息页面就制作成功了。扫码后就能看到详细的产品介绍、产品图片信息、产品视频等。

(5)下载获取此H5二维码短链接。
根据此方法,为每一个商品都生成这样的H5短链接,并复制这些短链接。可以直接进入“我的账号-数据概览”页面,查看每一个商品的H5编辑二维码,并获得短链接。

第二步, 制作包含多个商品页面(H5链接)的一个二维码。使用H5编辑功能,或者是社交媒体功能都可以。
前面第一步,我们已经完成制作了多个产品的H5页面,并获得了短链接。下面我们将详细介绍包含多个商品页面的H5编辑二维码和社交媒体二维码的详细步骤。
方法一:H5编辑二维码
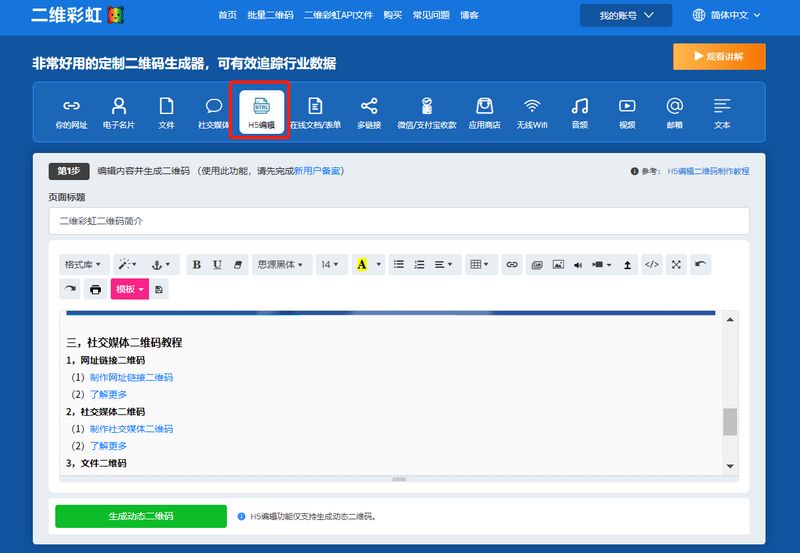
(1) 在二维彩虹官网选择“H5编辑”选项
(2) 制作H5编辑二维码
填写标题和内容。将在第一步制作的那些二维码的短链接都填入这个页面,还支持插入图片、视频等。填写完成后,可以点击生成二维码。

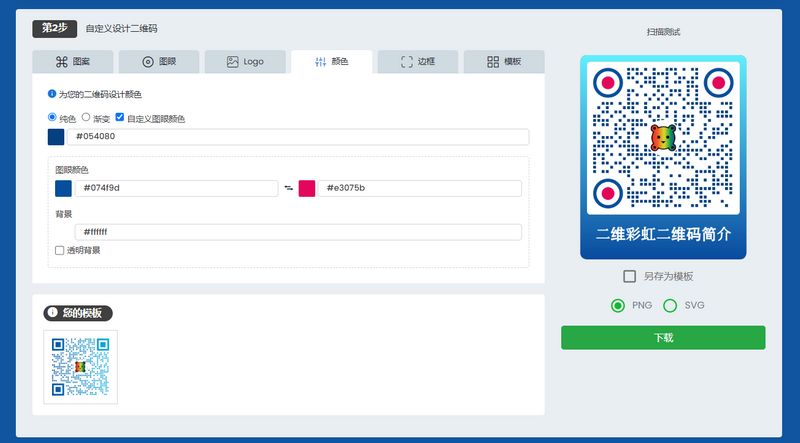
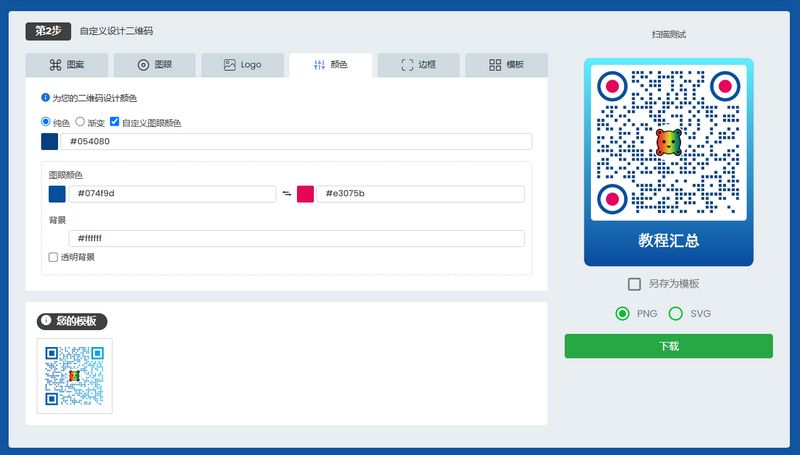
(3) 美化设计二维码
根据使用需求和二维码应用场景,来对二维码做一些美化设计。让二维码更好看,更具有吸引力!

(5) 扫码测试,下载应用
现在H5编辑二维码就制作完成了,扫描之后,可以查看到全部的商品分类信息,还能点击进入新的页面查看每一个商品的详细信息。

除了应用H5编辑二维码在一个页面展示多个商品的详细信息,我们还可以使用社交媒体二维码来实现。
方法二:社交媒体二维码
(1)在二维彩虹官网选择“社交媒体”选项
(2)填写内容

(3)点击生成动态二维码
(4)美化设计二维码

(5)扫码测试,下载应用

这样就可以在这个社交媒体二维码界面查看产品目录,并且点击查看详细的产品信息了。
不过我们建议,在制作包含多个产品信息(多个链接)的二维码之前,可以先通过二维彩虹二维码生成器官网或者公众号与客服先进行咨询,以获得更适合您的解决方案。
以上便是今天关于产品信息二维码的全部内容了。
了解更多关于二维码生成美化操作方法以及有关二维码应用的更多内容,欢迎您登录二维彩虹二维码生成器官方网站https://www.erweicaihong.cn/,更多精彩内容等你来看。同时您也可以扫描下方社交媒体二维码,关注我们的公众号,随时了解二维码的最新咨询和教程。
相关阅读:



